Responsive Table Css
Ich persoenlich mag es wie folgt sehr gerne.

Responsive table css. First building a basic html table with a few basic css styles. The tables i find most frustrating are comparison tables or normal content layout tables there are really no comprehensive css based solutions for making these types of tables responsive. Tables can flex in width but they can only get so narrow before they start wrapping cells contents uncomfortably or just plain cant get any narrower. Ill do it in a few steps.
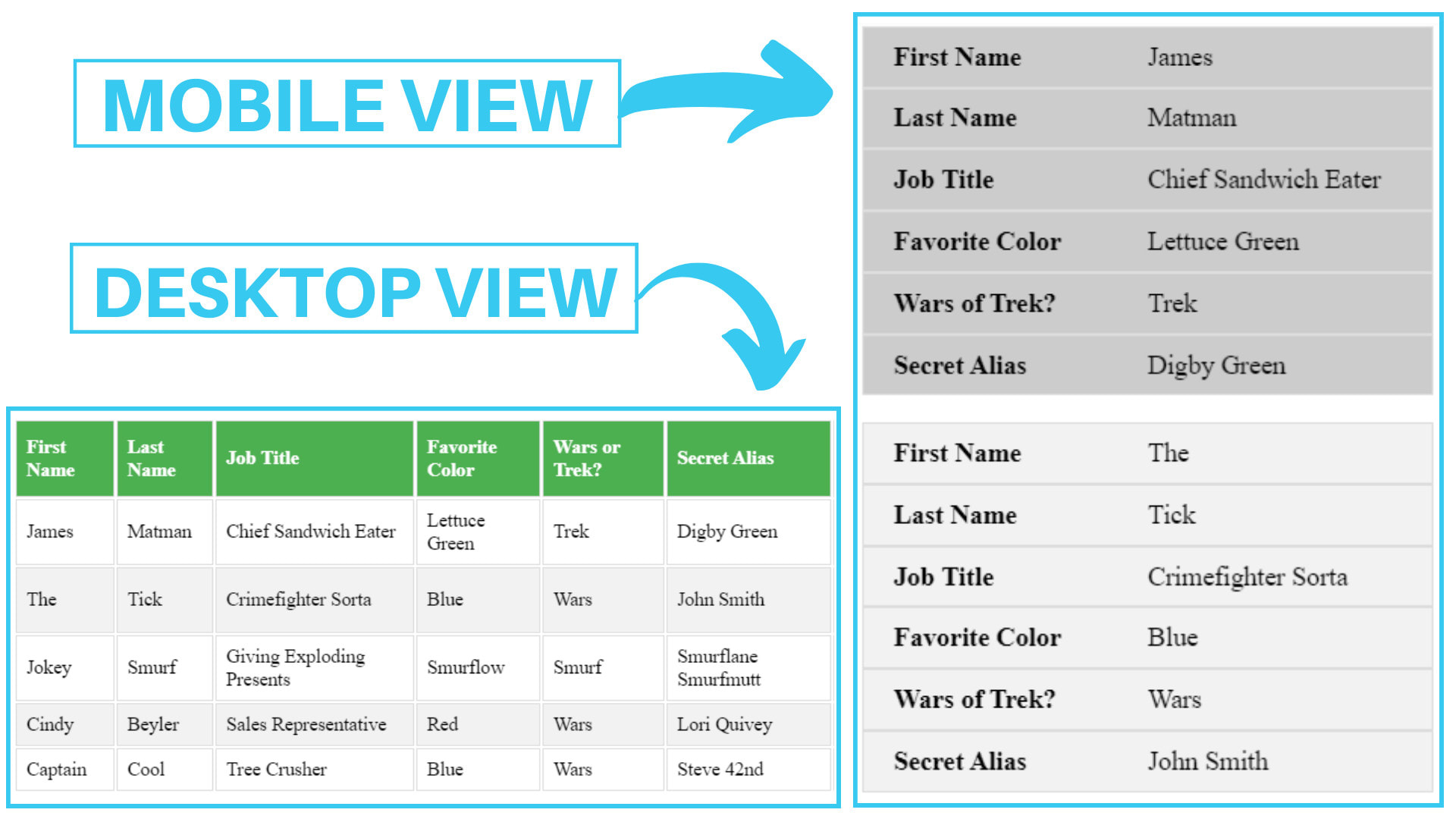
A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. January 8 2020 may 23 2019 by ashfaq ahmed. Die tabelle umdrehen kopfzeilen auf die seite bringen und die spalten scrollen table responsive mit overflow. Dieses css hat einfluss auf die gestaltung der tabelle die tabelle wird jedoch unabhaengig von den abmessungen des viewports dargestellt.
This is because both the table and the th and td elements have separate borders. Nicht responsive tabellen koennen einem schnell das responsive webdesign kaputt machen und sorgen fuer ein unschoenes gesamtbild und schlechte usability. Responsive tabellen mit css. Solche tabellen eignen sich nicht gut fuer die darstellung auf einem kleinen bildschirm und werden recht schnell unuebersichtlich.
Scroll bietet ein einfaches verfahren um uebergrosse tabellen auch fuer die kleinen monitore von mobilen geraeten ohne kuerzung des inhalts anzuzeigen. Daher moechte ich euch einmal zeigen wie man eine responsive tabellen ziemlich einfach anlegt um die genannten punkte zu vermeiden. Lediglich den tabellenfeldern der letzten spalte wurde eine mindestbreite gegeben damit die grafiken huebsch nebeneinander bleiben. Data tables dont do so well with responsive design.
Make simple html table responsive using css. In this css3 tutorial im going to reveal to you how to create a simple html table and then make it responsive by applying css media queries. Then ill add some html5 attributes so one can be. He has a good point.
Ich moechte euch in diesem beitrag verschiedene loesungsansaetze fuer tabellen im responsive design vorstellen und die jeweiligen vor und nachteile aufzeigen. Notice that the table in the example above has double borders. Css table responsive table mit css umsetzen. Denn mit css kannst du aus der html tabelle eine sogenannte responsive table machen also eine tabelle die sich dank css ab einer gewissen bildschirmgroesse veraendert.
I set out to find a flexible and simple solution that could work as a reusable web component regardless of the content within. A single row of data needs to be kept together to make any sense in a table.